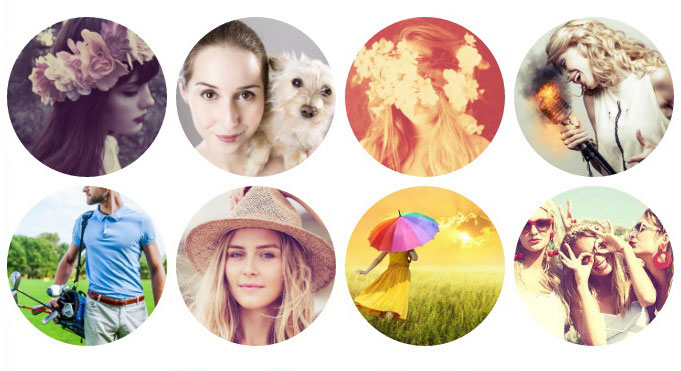
Circular Image
Learn how to create rounded image in html.

how to make an image circular in html
circular image
You can read this page to Learn how to create round image with css and html, that can be used to display a rectangle image as circular image on your website.
Note: for better effect use square images, rectangular images.
Circular Image CSS
Add following circular image css code. if you need to add css code, you can read that article on this page to how to add CSS code.
/* aroed circular image css code */
<style>
.circular--square {
border-top-left-radius: 50% 50%;
border-top-right-radius: 50% 50%;
border-bottom-right-radius: 50% 50%;
border-bottom-left-radius: 50% 50%;
}
</style>
<style>
.circular--square {
border-top-left-radius: 50% 50%;
border-top-right-radius: 50% 50%;
border-bottom-right-radius: 50% 50%;
border-bottom-left-radius: 50% 50%;
}
</style>
Note: If you are using Blogspot, go to "Edit HTML" and add it just before ]]></b:skin> tag.
Circular Image HTML
Now when you want to make an image circular, just add below html code.
<img class="circular--square" src="IMAGE URl HERE" alt="IMAGE NAME HERE" style="width:200px" />
Note: you can also made changes in this code to customize circular image view as per your choice.
Please change following details with your own details1. src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHLdYRW-Ah_Ei_ldYUmTMOGT3N6xGgYSdKHS7fE2WkxNt2yc4d-wOLgb68_BGTNrdFqHZ97zysM6K2xQKbnYKsvojLY5g5BAoM6uFIbLpPh4QwKNEO8cxAshKhTTXesIRZq6NB-C9tBDes/s1600/Aroed.jpg" - update with your photo url.
2. alt="aroed.blogspot.com" - update with your picture name.
3. style="width:200px" - change only "200px" with your required round image size.
Look at the example below:
(250px | 200px | 150px)



I hope now you get all the information about How to create round image with css and html.
Now it's your turn
If you like this amazing post then leave a comment below and tell is this helpful for you or not.{Sharing Is Caring} – If you believe in this then share this article now
Share if you believe in Sharing is Caring












0 Comments