
Installing Numbered Pagination on BloggerHow to Add Numbered Pagination in Blogger Website, Are you still wondering that how most of the famous blogs are using numbered pagination, instead of displaying older and new post buttons at the bottom of every Blogger archive page?
Recently, one of our users asked us,
Let's Add Numeric Pagination in Blogger Website?
We have been using number pagination on Aroed for quite a while now, and from our experience it gives you 10 times better pageviews than the older and newer post button. It's more user affable, Good looking, and SEO affable. Many New Blogger themes comes with built in Numeric pagination. In this post, we will show you how to add numbered pagination in blogger Website?What is Numbered Pagination?
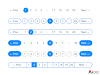
Numbered pagination is a numeric navigation menu which is usually appears at the bottom of the archive pages. It divides entire blog into different pages, just like the pages of a book. Users can easily navigate through page 1, 2, 3, 4 and etc . We have attached a screenshot below, so that users can simply understand our words.
Blogger default pagination allows readers to browse our blog page by page using older/newer or previous/next navigation.
In this articles we will show you how to add a number pagination instead replacing the older/newer pagination with a numeric navigation allowing users to jump through pages.
Installing Numbered pagination on Blogger
Before going any further, make sure to backup your Blogger theme.How to Add Numbered Pagination in Blogger?
1. Styling The Pagination
Firstly we’ll add the styling to the CSS. To do so, go to login into Google account. Once logged in go to Blogger Dashboard >>> Theme >>> Edit HTML and search for ]]></b:skin> . After finding the skin tag.Just above the ]]></b:skin> tag paste the following code.
/* Start Aroed Pagination - Custom CSS */
#blog-pager, .blog-pager { display:block; padding:5px 0; } .showpage a, .pagenumber a, .totalpages, .current { position: relative; display: inline-block; padding: 5px 10px; margin: 0 2px; background: #ffffff; color: #333; border: 1px solid #f2f2f2; font-size: 12px; border-radius: 2px; transition: all .3s; } .showpage a:hover, .pagenumber a:hover, .current { background: #333333; color: #ffffff; text-decoration:none; }
/* End Aroed Pagination */
#blog-pager, .blog-pager { display:block; padding:5px 0; } .showpage a, .pagenumber a, .totalpages, .current { position: relative; display: inline-block; padding: 5px 10px; margin: 0 2px; background: #ffffff; color: #333; border: 1px solid #f2f2f2; font-size: 12px; border-radius: 2px; transition: all .3s; } .showpage a:hover, .pagenumber a:hover, .current { background: #333333; color: #ffffff; text-decoration:none; }
/* End Aroed Pagination */
You can edit above CSS to customise the looks of the numeric navigation menu and make it suit your blog design. You can easily style it, anyway if you want but my suggestion is to change the colours, adjust padding space and add your own fonts.
2. Add Pagination Functionality
Let's Now we can add this JavaScript to turn the default older/newer navigation into a numeric pagination on index pages.Again go to Theme >>> Edit HTML and Search for </body> . which will be near the end of theme.
Just above the </body> tag paste the following code.
<b:if cond='data:blog.pageType == "index"'>
<!-- Start Aroed Pagination -->
<script type='text/javascript'> //<![CDATA[ /** Written by aroed.blogspot.com **/
var postperpage=7; var numshowpage=4; var prevpage ='<<<Previous'; var nextpage ='Next>>>'; var urlactivepage=location.href; var home_page="/";
//]]> </script>
<script src='https://cdn.rawgit.com/xomisse/ac8ccfa4b8fb2c26d5cf76270db92201/raw/f957494b1691cce3d5a8cb92e5b4ed57cded9729/pagination.js' type='text/javascript'/>
<!-- End Aroed Pagination -->
</b:if>
<!-- Start Aroed Pagination -->
<script type='text/javascript'> //<![CDATA[ /** Written by aroed.blogspot.com **/
var postperpage=7; var numshowpage=4; var prevpage ='<<<Previous'; var nextpage ='Next>>>'; var urlactivepage=location.href; var home_page="/";
//]]> </script>
<script src='https://cdn.rawgit.com/xomisse/ac8ccfa4b8fb2c26d5cf76270db92201/raw/f957494b1691cce3d5a8cb92e5b4ed57cded9729/pagination.js' type='text/javascript'/>
<!-- End Aroed Pagination -->
</b:if>
As you can see, we are using a conditional command to target only the index page, leave the older/newer page navigation on all other pages.
Change the postperpage value to the number of posts that will appear on every page. This should match the number you have selected in Settings >>> Posts, comments and sharing settings >>> Posts >>> Show at most.
Change the numshowpage value to how many pages you want shown in the numbered page navigation menu.
You can also change the prevpage or nextpage values to the text you want showing display.
Then Save Theme, you should now see the number pagination menu appears on index page.
Due to limitation of Blogger the pagination.js file in step 2 below now needs to be hosted directly within your theme and not in an external file. It’s currently hosted on my account and should work, but I suggest hosting it yourself.
Now it's your turn
{Sharing Is Caring} – If you believe in this then share this article now
Share if you believe in Sharing is Caring













0 Comments