
Create/Add/Make Color Text Box in Blogger
Color text box – Many people are trying to make the blog interesting and try to make visitors feel comfortable while reading an article on the blog, one of the common efforts is to beautify the look of their blog in terms of design and structure of the article is written.
Well, this time I will show you how to make your articles on your blog becomes more colorful, with multiple color choices that will create quotes, notes, headings, subheadings and information on the article of your blog become more colorful.
How to Create/Add/Make Text Color Box in Blogger
Let’s dive into it,
Why should use Text Color Box?
One of the reasons why blogs with a long article must use a color box is to make the reader does not get bored with writing from top to bottom without any notes or summaries of useful information. With the Color Box in the article will make visitors feel not bored while reading.1. Add CSS Code into the Blogger Theme.

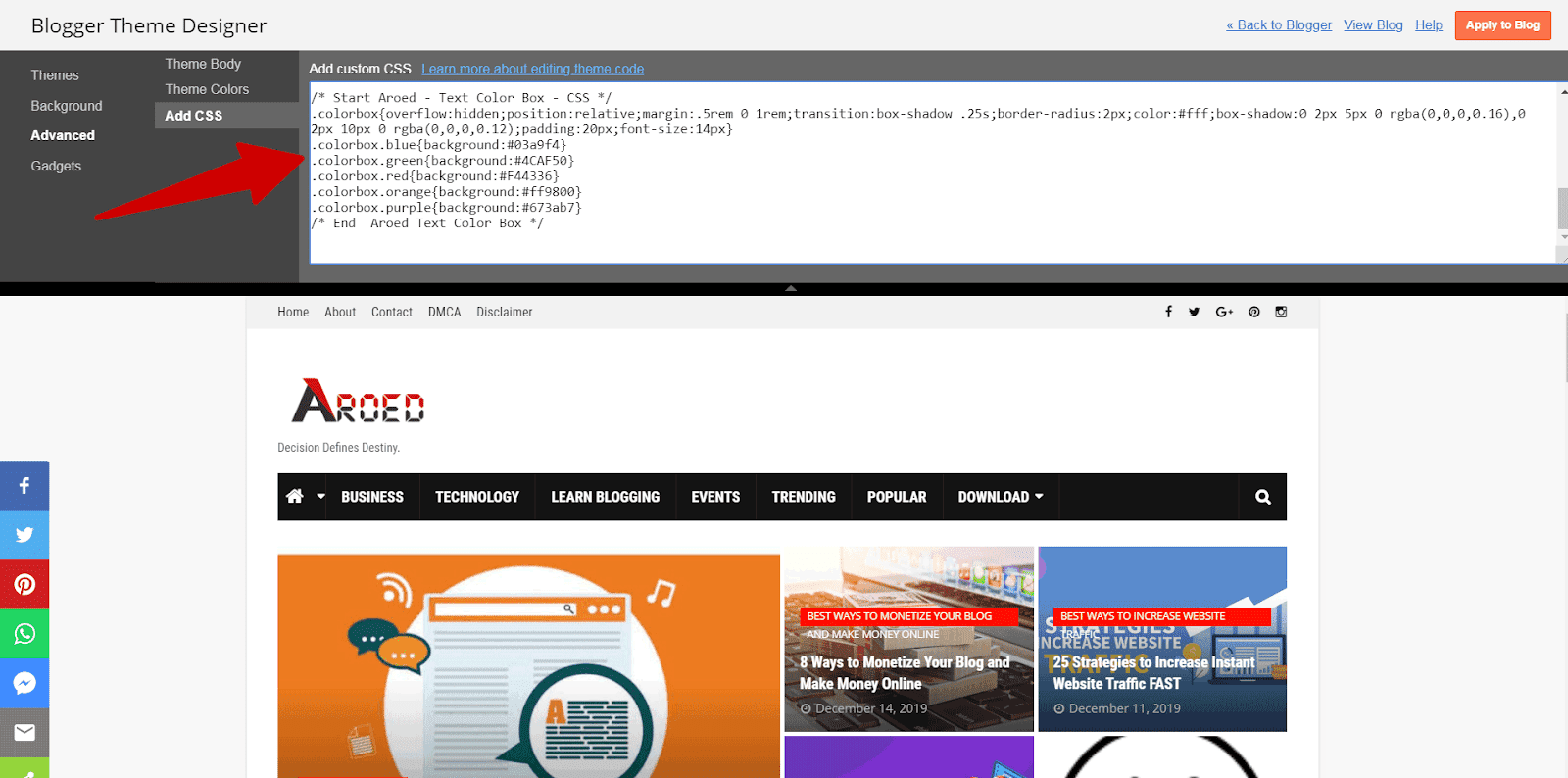
- Go to Blogger >>> Theme >>> Customize >>> Advanced >>> Add CSS
- Copy following CSS Code
/* Start Aroed - Text Color Box - CSS */
.colorbox{overflow:hidden;position:relative;margin:.5rem 0 1rem;transition:box-shadow .25s;border-radius:2px;color:#fff;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);padding:20px;font-size:14px}
.colorbox.blue{background:#03a9f4}
.colorbox.green{background:#4CAF50}
.colorbox.red{background:#F44336}
.colorbox.orange{background:#ff9800}
.colorbox.purple{background:#673ab7}
/* End Aroed Text Color Box */
.colorbox{overflow:hidden;position:relative;margin:.5rem 0 1rem;transition:box-shadow .25s;border-radius:2px;color:#fff;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);padding:20px;font-size:14px}
.colorbox.blue{background:#03a9f4}
.colorbox.green{background:#4CAF50}
.colorbox.red{background:#F44336}
.colorbox.orange{background:#ff9800}
.colorbox.purple{background:#673ab7}
/* End Aroed Text Color Box */
- Paste CSS Code into Add custom CSS box
- Click on Top Right Side Button >>> Apply to Blog
2. Add HTML Code into Post/Page.
- Go to Post/Page >>> Select HTML mode
- Type Following HTML Code >>> Write any one color >>> blue/green/red/orange/purple
- Example Like: <div class="colorbox red"> WRITE YOUR TEXT HERE </div>
<div class="colorbox blue">
WRITE YOUR TEXT HERE
</div>
WRITE YOUR TEXT HERE
</div>
I hope now you get all the information about add/make/create a Color / Separate Text Box in blogger.
Now it's your turn
If you like this amazing post then leave a comment below and tell is this helpful for you or not.{Sharing Is Caring} – If you believe in this then share this article now
Share if you believe in Sharing is Caring












0 Comments